2019
|
Marketplace
Structuring the Design Department in a company undergoing Digital Transformation.
Structuring the Design Department in a company undergoing Digital Transformation.

Context and Challenge.
During SESI's digital transformation, the pilot team—composed of developers and a business analyst—faced challenges in aligning business requirements with a clear usability vision to create a quality product. The lack of strategic direction affected their ability to deliver the ideal user experience.
My mission was to introduce the Design vision to the team, establishing a replicable model within the company.
My mission was to introduce the Design vision to the team, establishing a replicable model within the company.
UX/UI
Objetivo e
o processo.
Objetivo e o processo.
Alguns dos principais objetivos incluíam:
Tornar as informações mais claras e facilmente acessíveis;
Simplificar o processo de envio de leads para otimizar a taxa de conversão dos usuários.


O processo teve início com uma análise aprofundada dos dados internos de conversão, com o objetivo de compreender as mensagens enviadas pelos usuários aos anunciantes.
Isso permitiu identificar as principais dúvidas e buscar soluções diretas por meio da própria interface.
A análise dos dados revelou que 70% dos usuários enviavam mensagens aos anunciantes com dúvidas relacionadas ao financiamento.
No entanto, ao realizar a simulação de financiamento diretamente na plataforma, eles já teriam acesso às respostas para essas questões.
O fluxo é estruturado em quatro telas principais:
O fluxo é estruturado em quatro telas principais:
Home
Tela inicial com busca e filtro para refino.
Lista
Tela com os principais anúncios e publicidades.
Detalhe
Dados do veículo e anunciante com açōes de ligar ou enviar lead.
Lead
Feito através de mensagem ao vendedor ou simulação de financiamento.
Com os resultados obtidos parti para o desenho da soluçāo.
As novas telas foram pensadas para:
Resolver os problemas de usabilidade mapeados em análises heurísticas;
Deixar em maior evidência o fluxo de financiamento.
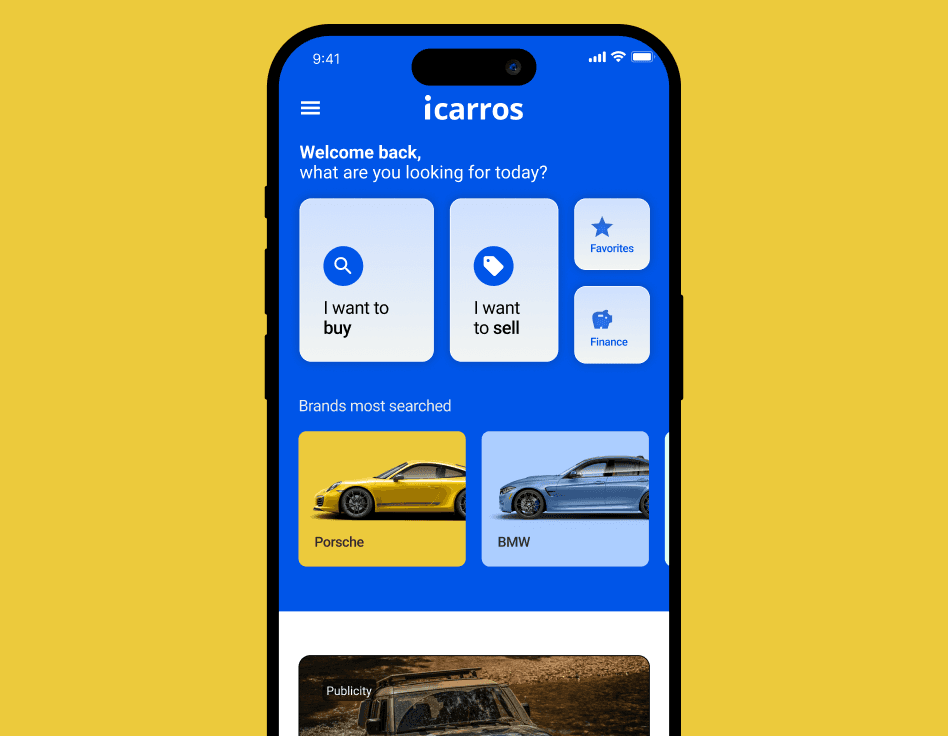
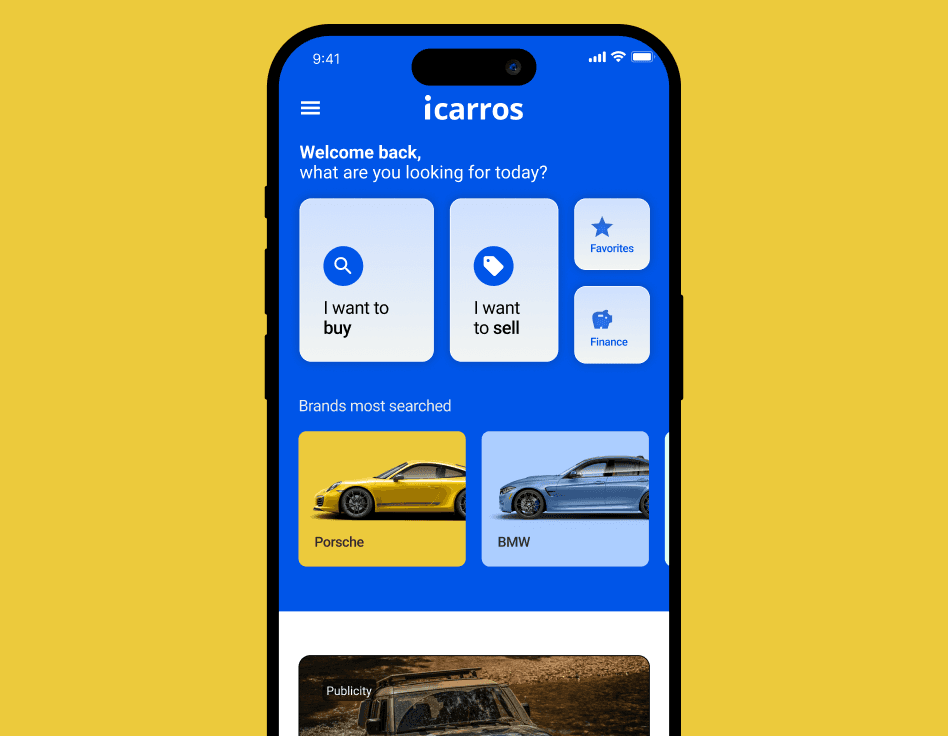
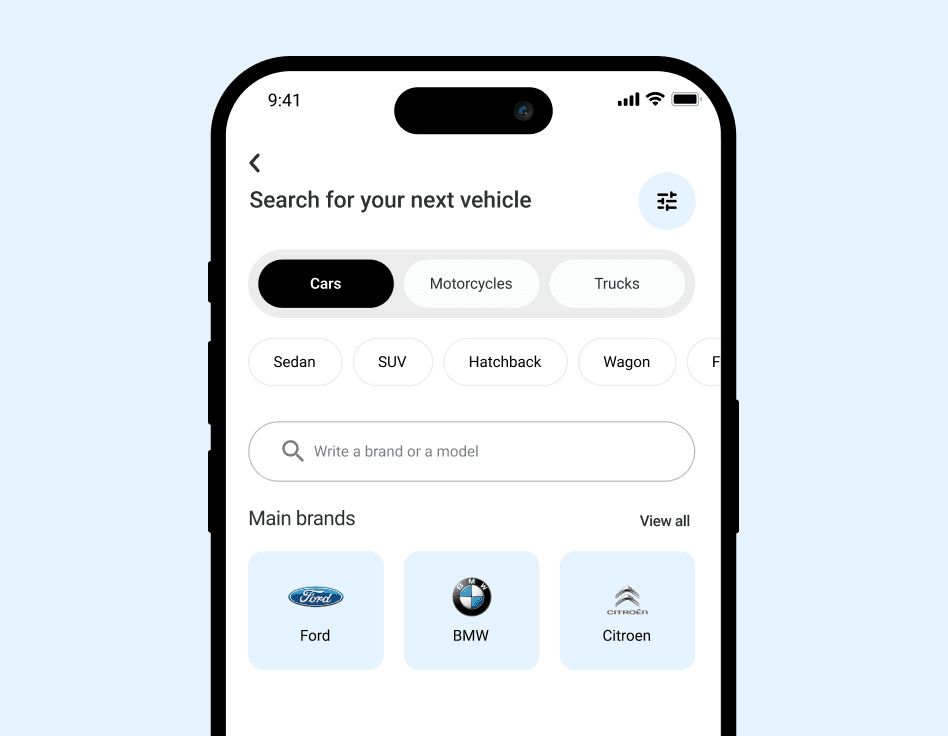
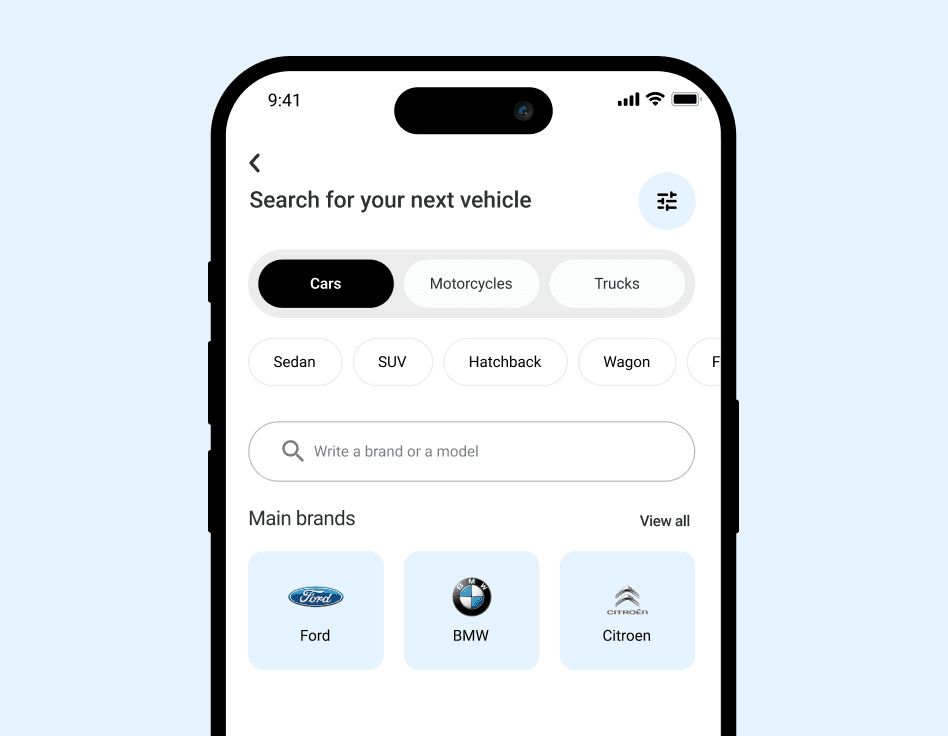
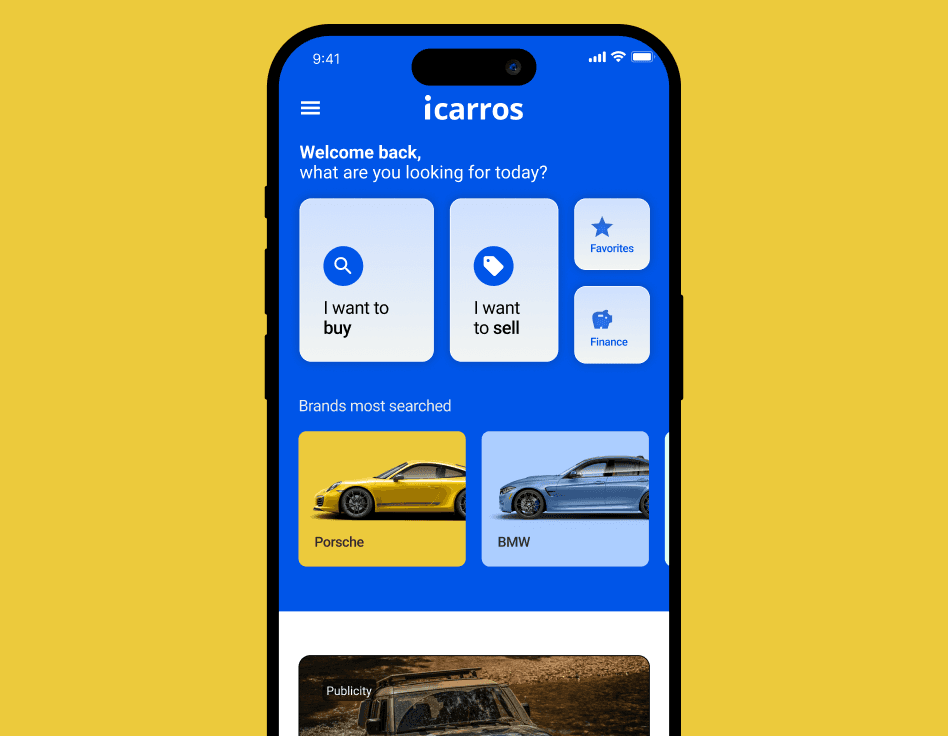
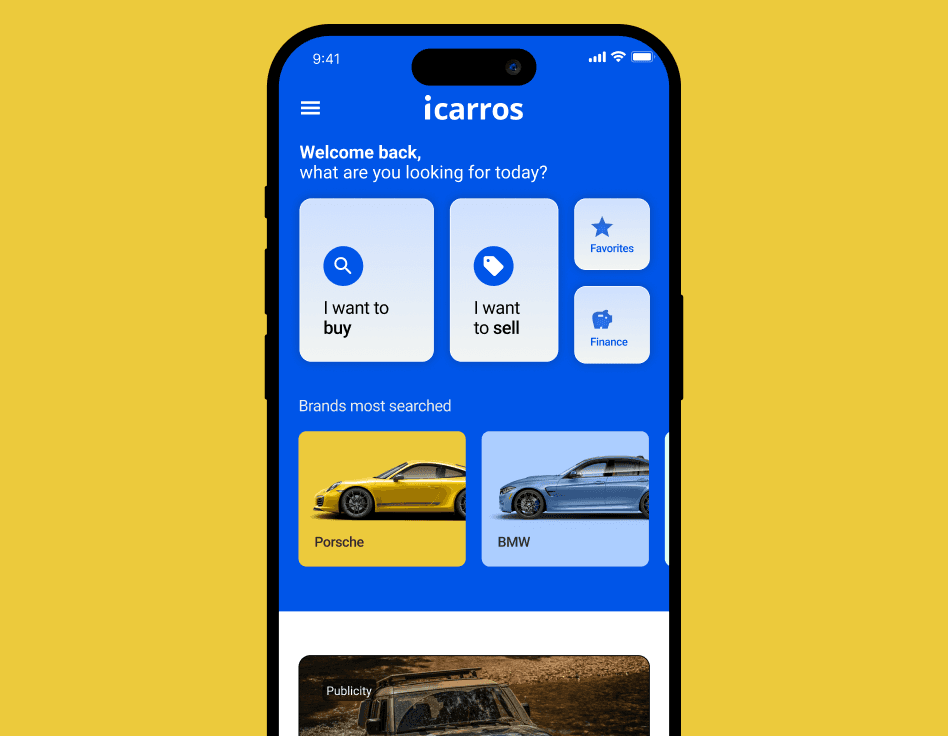
Entrega final
Home e busca.




A Home foi pensada para trazer o destaque para as principais necessidades do usuário e do negócio.
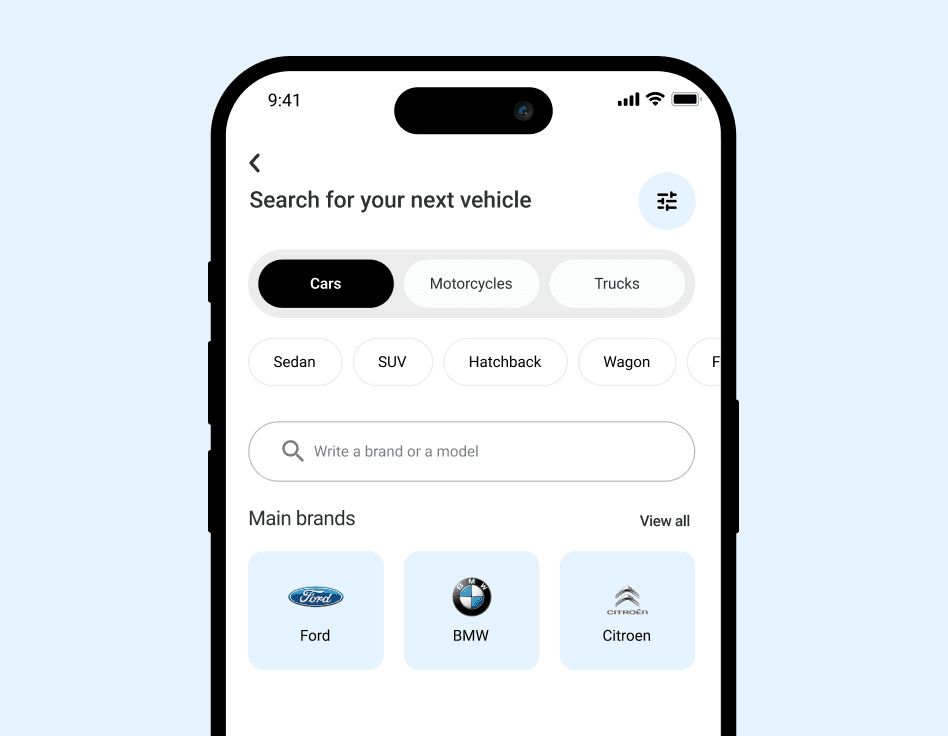
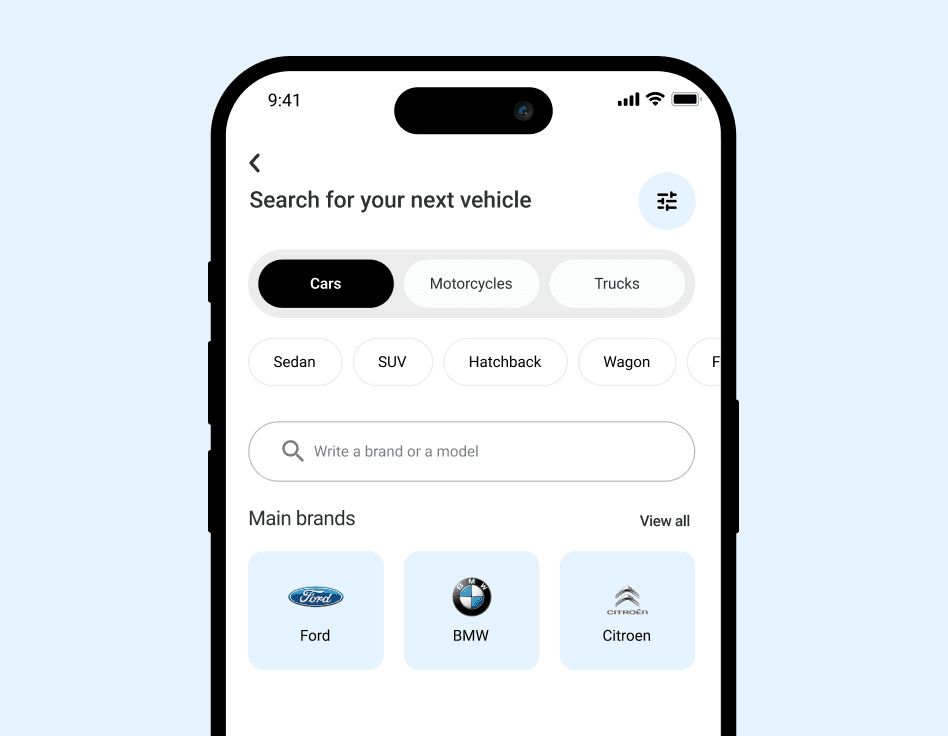
Assim como na home a tela de busca também foi pensada para destacar as buscas mais feitas no app.
Entrega final
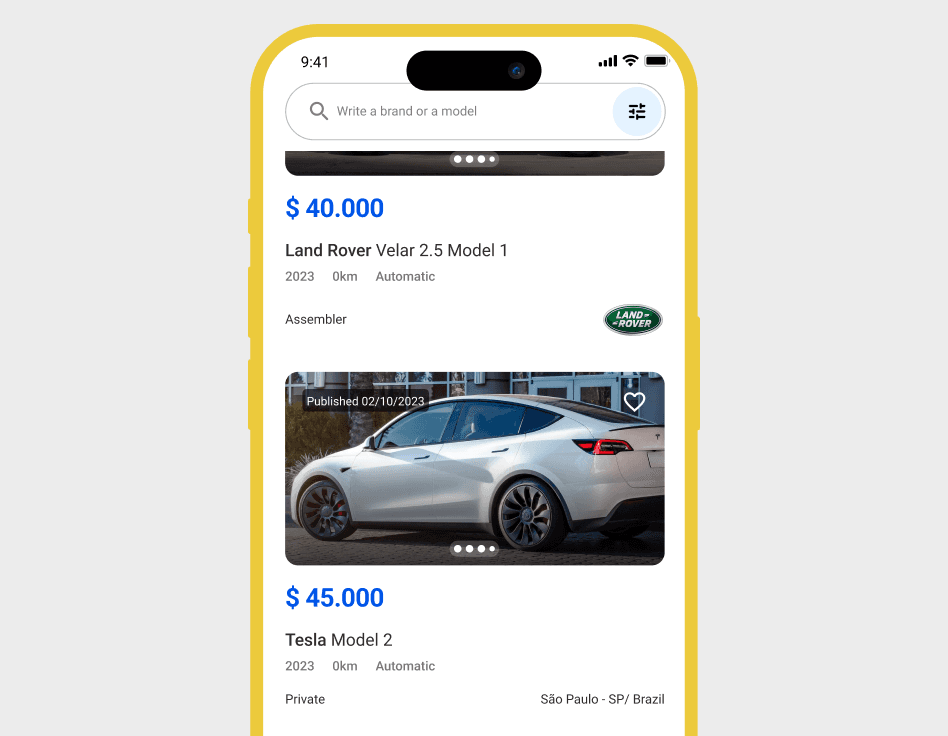
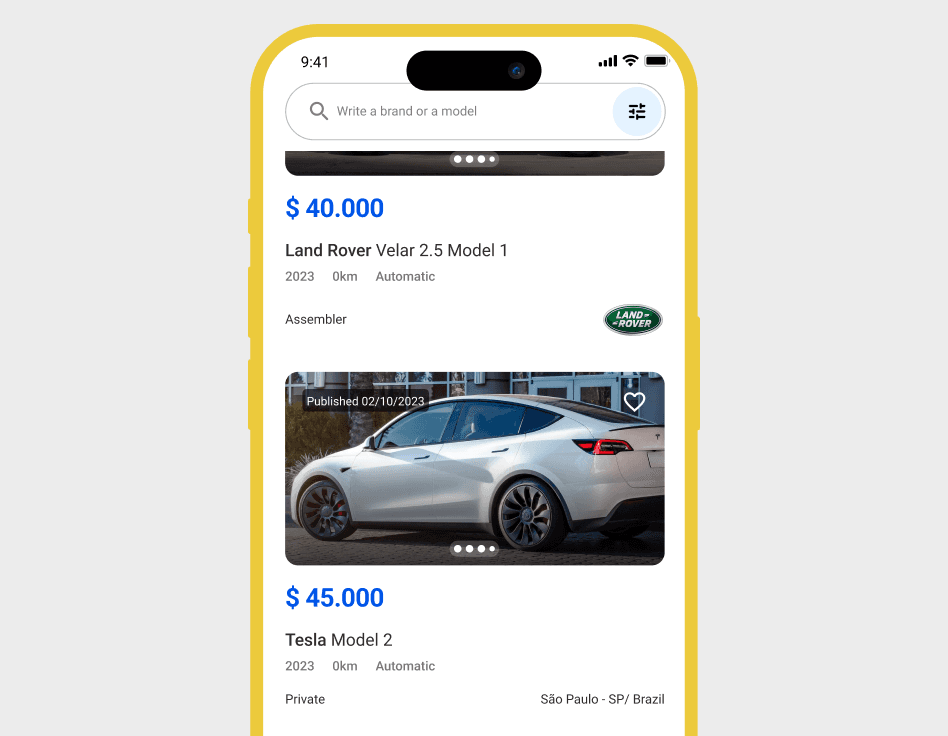
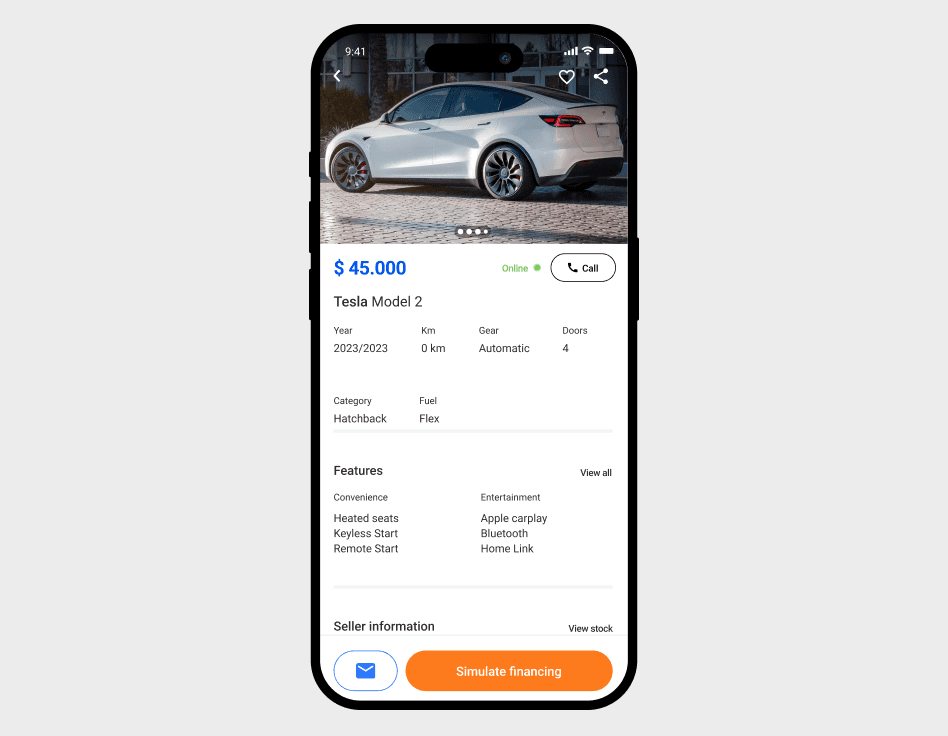
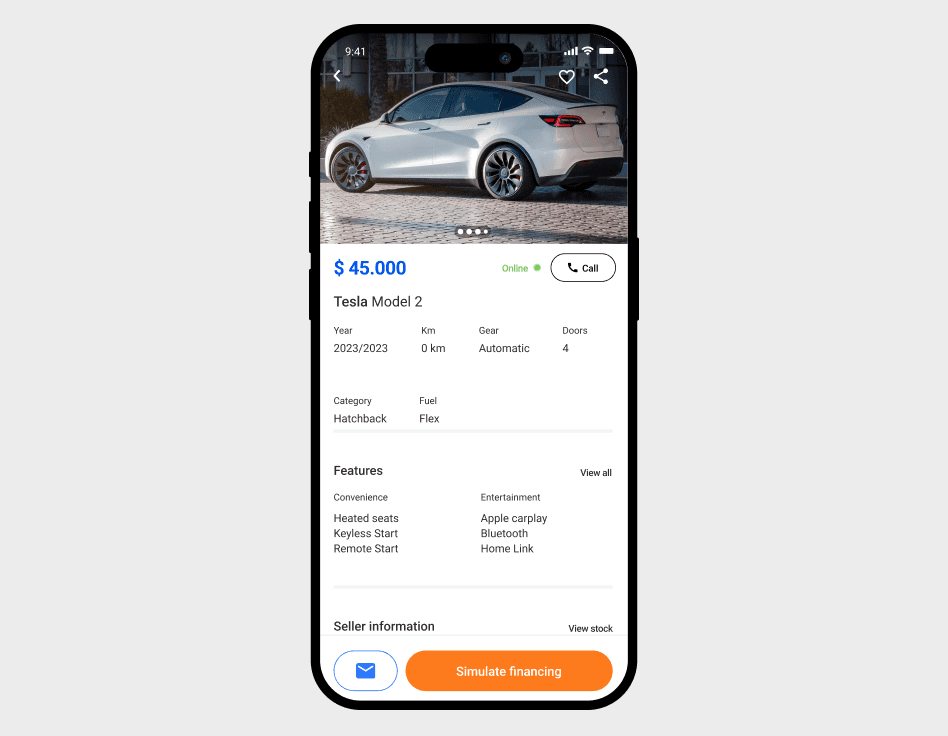
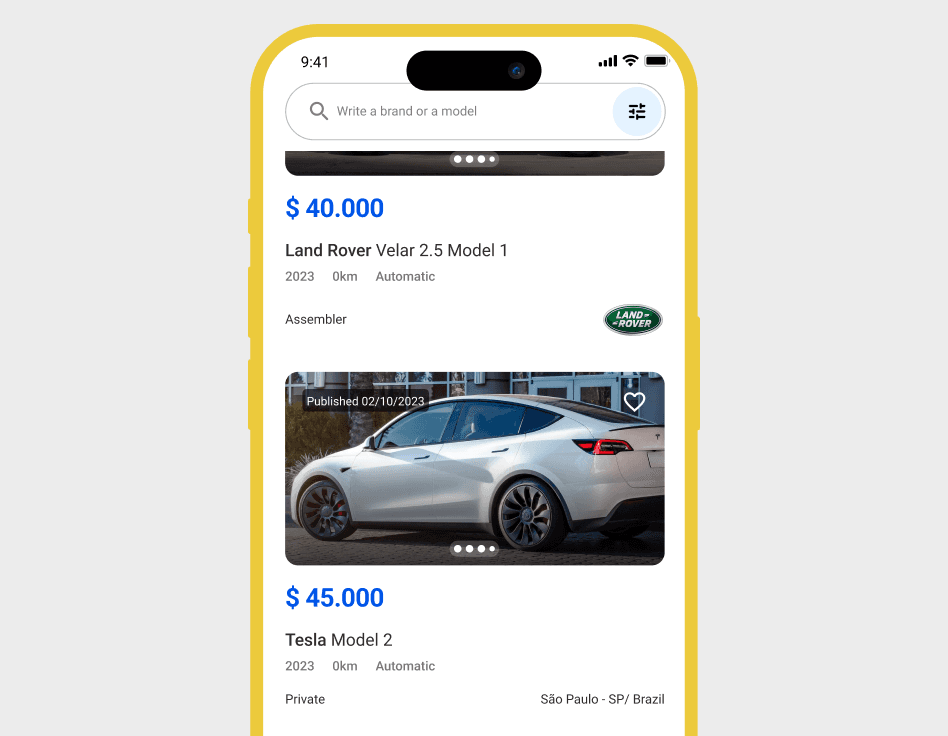
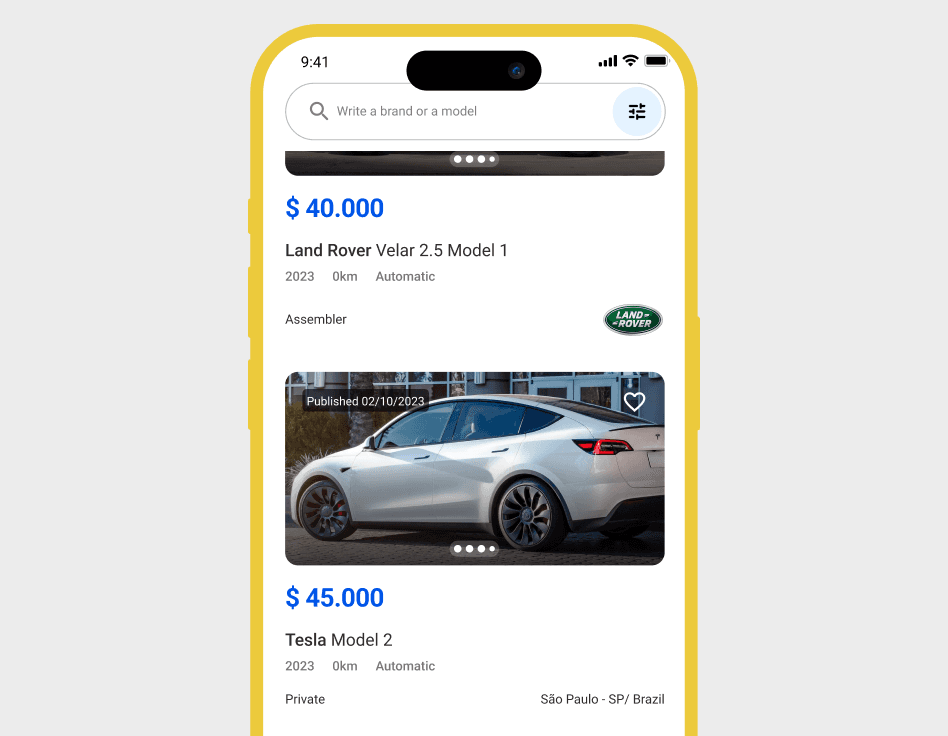
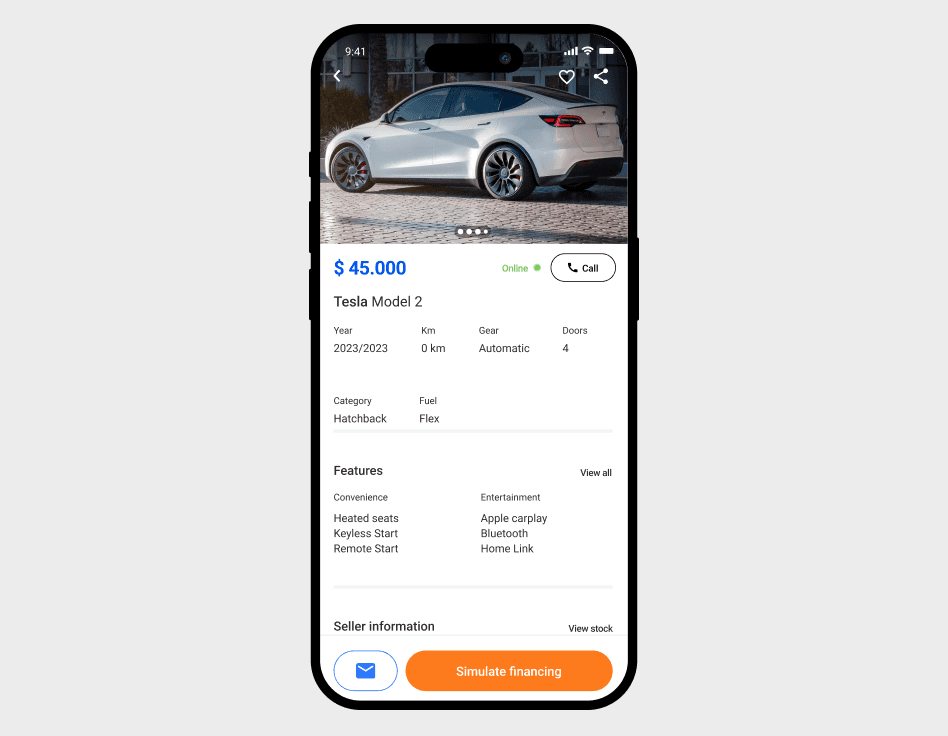
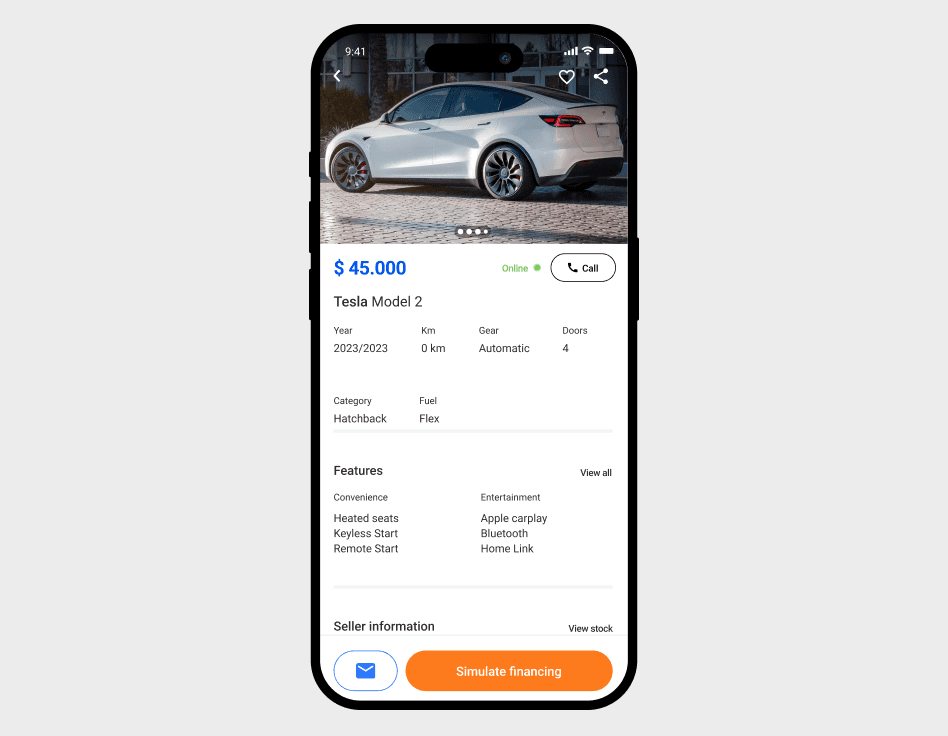
Lista e tela de Detalhe do Anúncio.




A lista de anúncios foi pensada para dar destaque as imagens dos veículos e no preço.
Na tela de detalhe os CTAs foram projetados para dar mais destaque a simulação de financiamento, já que esse era o principal objetivo dos nossos usuários.
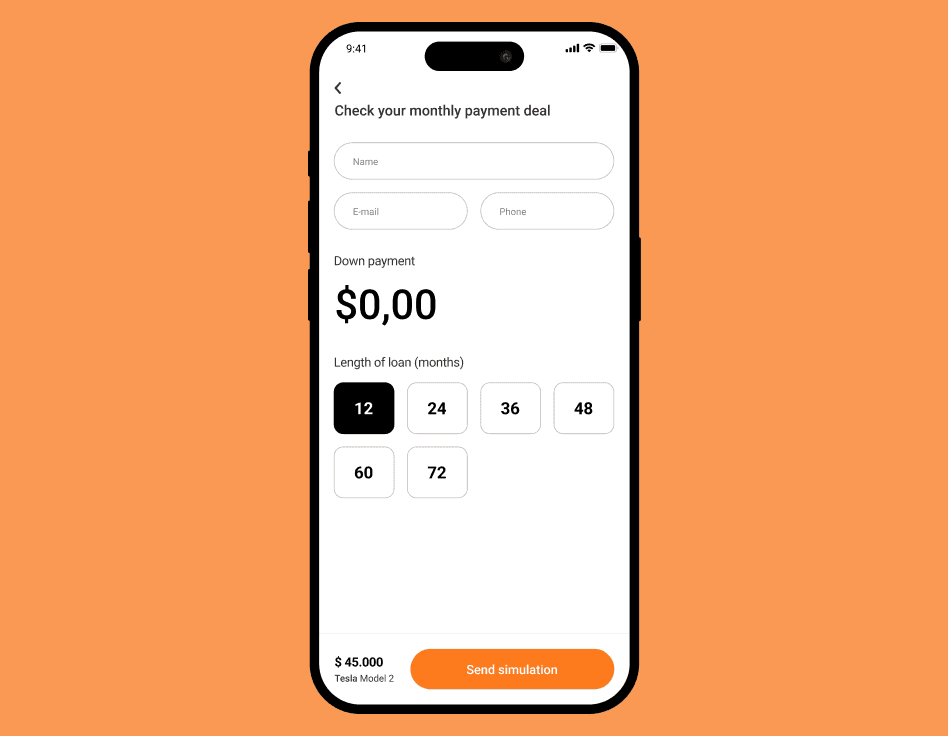
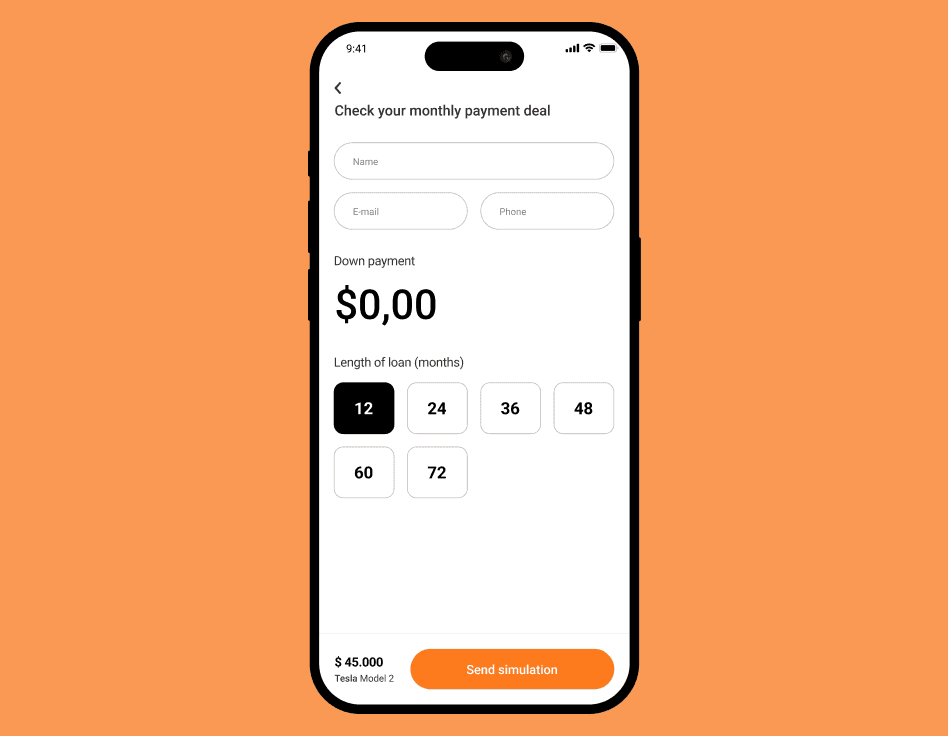
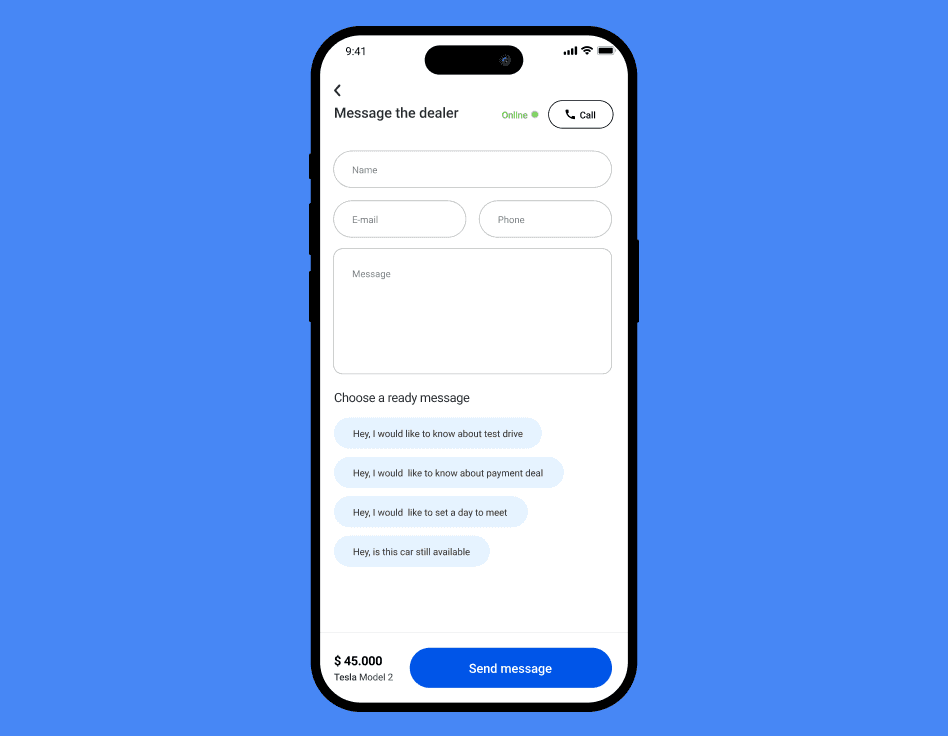
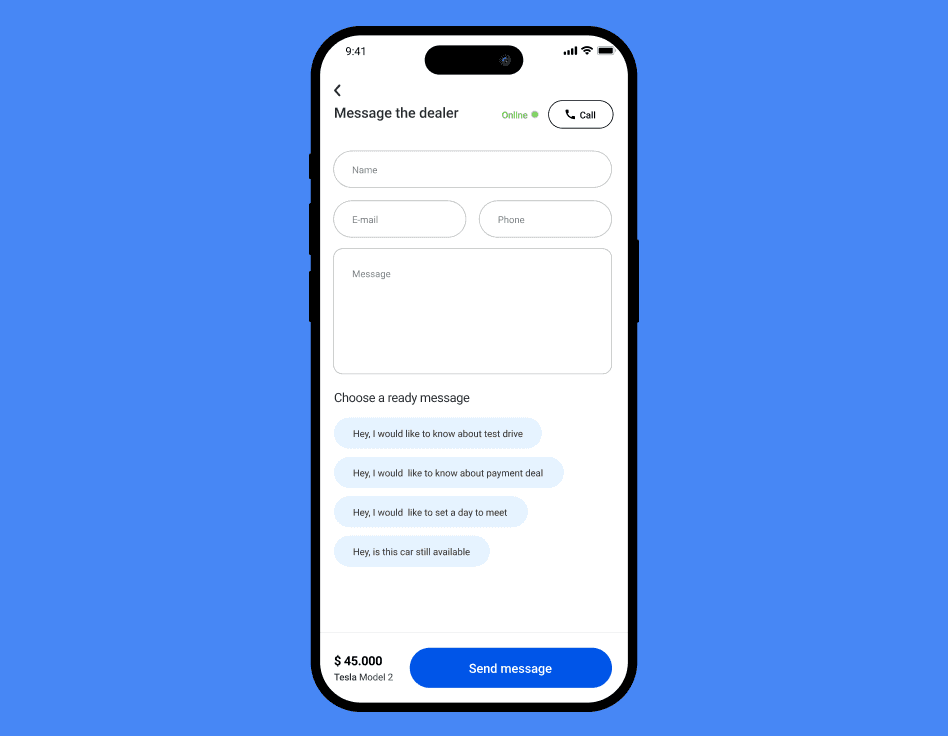
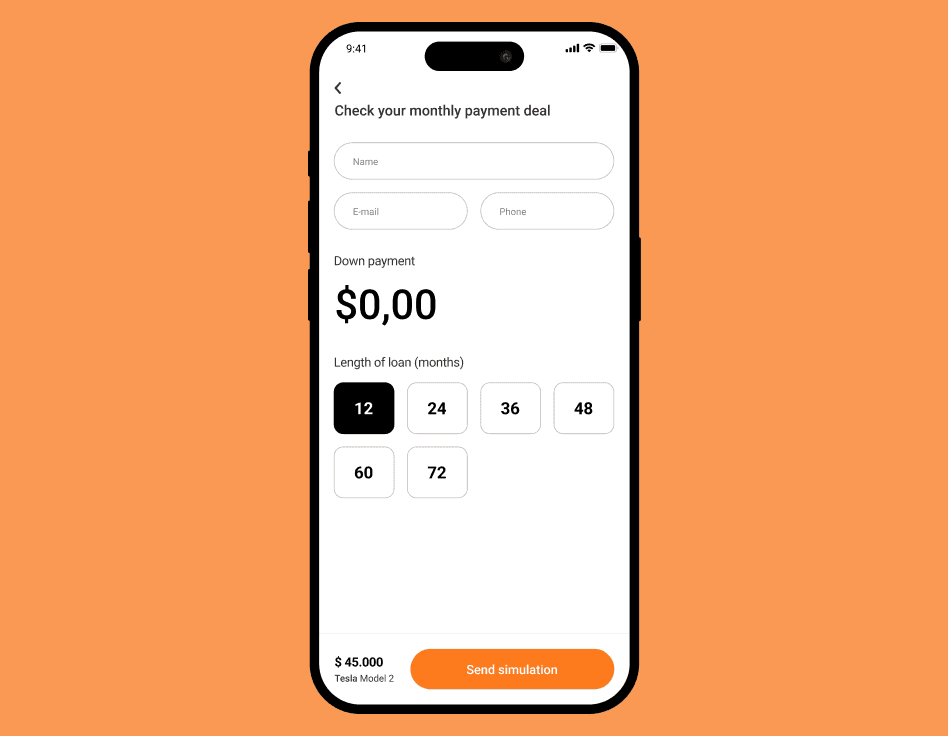
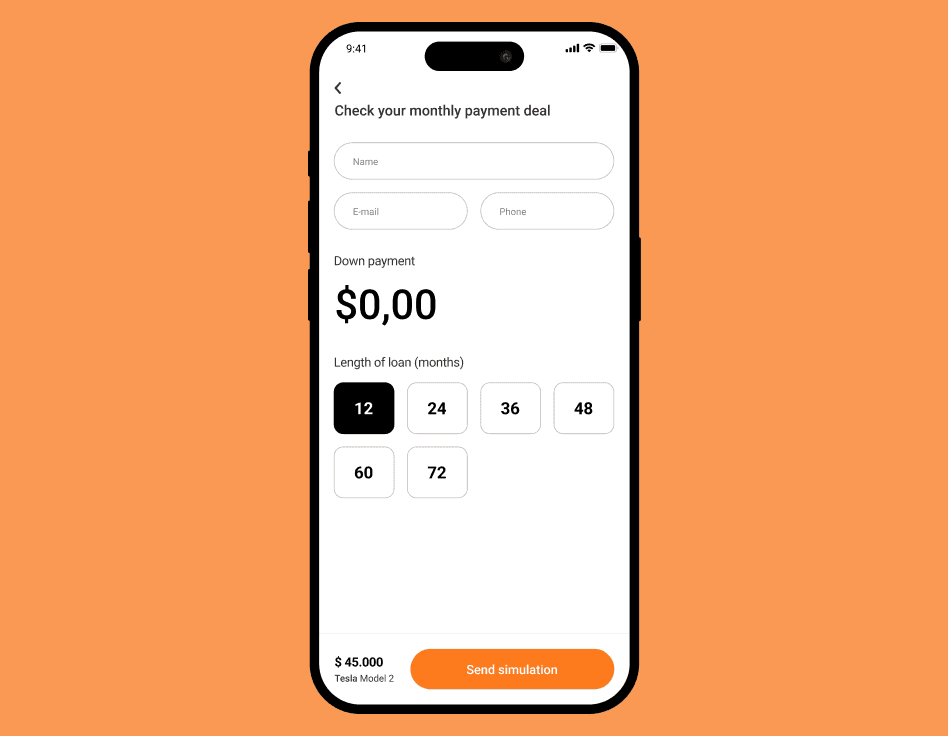
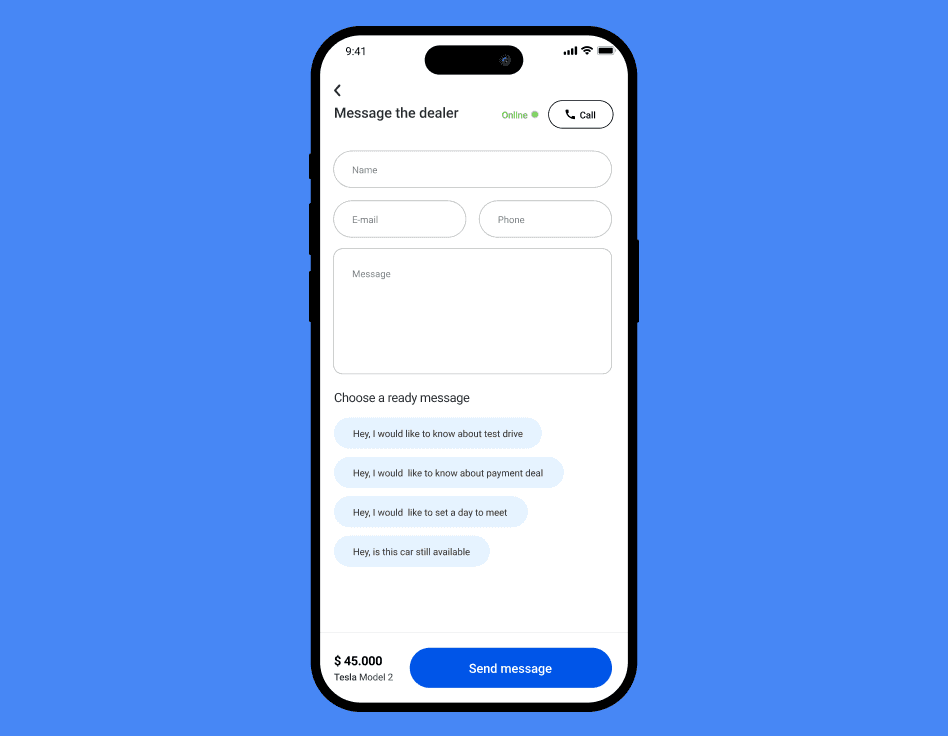
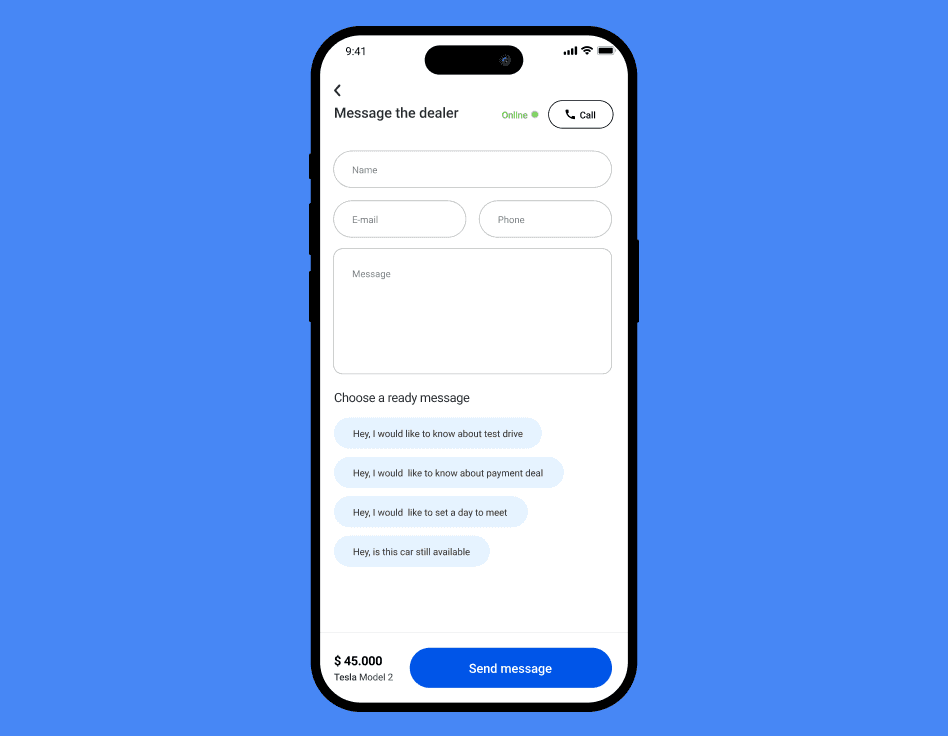
Entrega final
Envio de lead e simulação de financiamento.




Essas telas foram pensadas para que fossem mais intuitivas possível e que agilizassem o processo, trazendo os principais assuntos abordados pelos usuários nessa etapa da jornada.
© Made by Mosk Design/ 2023
UX/UI
Objetivo e
o processo.
Alguns dos principais objetivos incluíam:
Tornar as informações mais claras e facilmente acessíveis;
Simplificar o processo de envio de leads para otimizar a taxa de conversão dos usuários.


O processo teve início com uma análise aprofundada dos dados internos de conversão, com o objetivo de compreender as mensagens enviadas pelos usuários aos anunciantes.
Isso permitiu identificar as principais dúvidas e buscar soluções diretas por meio da própria interface.
A análise dos dados revelou que 70% dos usuários enviavam mensagens aos anunciantes com dúvidas relacionadas ao financiamento.
No entanto, ao realizar a simulação de financiamento diretamente na plataforma, eles já teriam acesso às respostas para essas questões.
O fluxo é estruturado em quatro telas principais:
Home
Tela inicial com busca e filtro para refino.
Lista
Tela com os principais anúncios e publicidades.
Detalhe
Dados do veículo e anunciante com açōes de ligar ou enviar lead.
Lead
Feito através de mensagem ao vendedor ou simulação de financiamento.
Com os resultados obtidos parti para o desenho da soluçāo.
As novas telas foram pensadas para:
Resolver os problemas de usabilidade mapeados em análises heurísticas;
Deixar em maior evidência o fluxo de financiamento.
Entrega final
Home e busca.




A Home foi pensada para trazer o destaque para as principais necessidades do usuário e do negócio.
Assim como na home a tela de busca também foi pensada para destacar as buscas mais feitas no app.
Entrega final
Lista e tela de Detalhe do Anúncio.




A lista de anúncios foi pensada para dar destaque as imagens dos veículos e no preço.
Na tela de detalhe os CTAs foram projetados para dar mais destaque a simulação de financiamento, já que esse era o principal objetivo dos nossos usuários.
Entrega final
Envio de lead e simulação de financiamento.




Essas telas foram pensadas para que fossem mais intuitivas possível e que agilizassem o processo, trazendo os principais assuntos abordados pelos usuários nessa etapa da jornada.